
Thi thoảng khi truy cập nhưng trang web, đặc biệt là các site thương mại điện tử, ví dụ như Amazon hay Lazada bạn sẽ thấy hình ảnh sản phẩm có thể được phóng to lên khi rê chuột qua. Bạn có muốn tạo tính năng phóng to ảnh như thế ngay trong site WordPress của bạn?
Tính năng phóng to ảnh cho phép khách truy cập website có thể thấy chi tiết rõ ràng hơn khi xem 1 bức ảnh. Trong bài viết này MGGH sẽ hướng dẫn bạn 1 cách đơn giản nhất để thêm tính năng này.

Thêm tính năng phóng to ảnh trong WordPress
Để thực hiện điều này, đơn giản bạn chỉ cần cài đặt Plugin WP Image Zoom.
Sau khi kích hoạt xong bạn có thể vào trang quản trị WordPress để cài đặt các thông số của Plugin này.

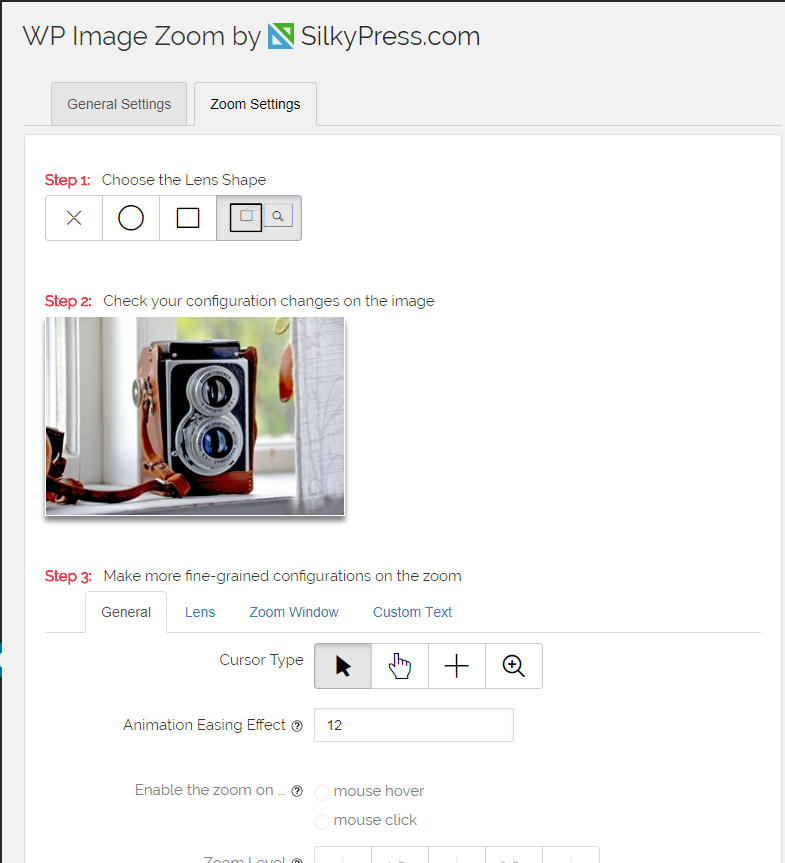
Trong mục Zoom Settings bạn có thể tùy chọn hình dạng Len khi zoom ảnh. Plugin này cho phép bạn zoom theo 4 phong cách khác nhau: zoom trực tiếp, zoom có len là hình tròn, hình vuông, zoom ảnh trong 1 cửa sổ khác. Click chọn 1 trong 4 tùy chọn này và rê chuột vào hình bên dưới (ở Step 2 ) để thấy được hiệu ứng zoom.
Tại Step 3 bạn có một số tùy chọn
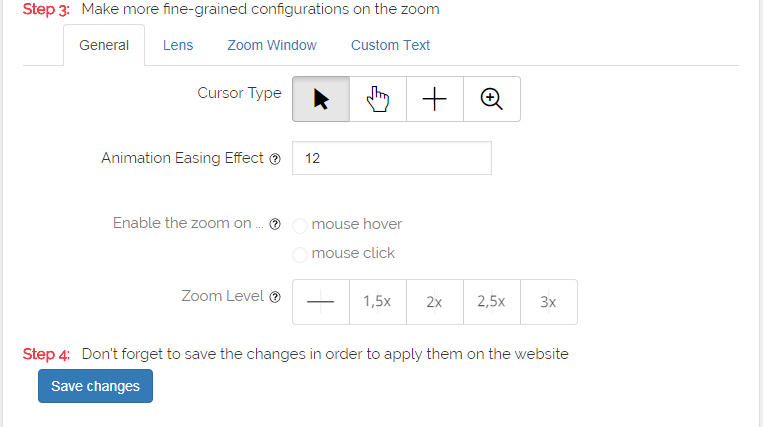
-Thẻ General:
- Cursor Type: Chỉnh hình ảnh con trỏ chuột khi rê vào ảnh mũi tên, bàn tay, dấu +, kính lúp
- Animation Easing Effect: tốc độ khi zoom ảnh, chọn từ 1 đến 100, nên để mặc định 12.
- Enable the zoom on: Tùy chọn để phóng to ảnh khi rê chuột hoặc click chuột vào
- Zoom level: mức độ phóng to
Hai tính năng cuối bạn không được lựa chọn, phải nâng cấp lên bản Pro mới được sử dụng được. Mình thấy cũng không cần thiết lắm.

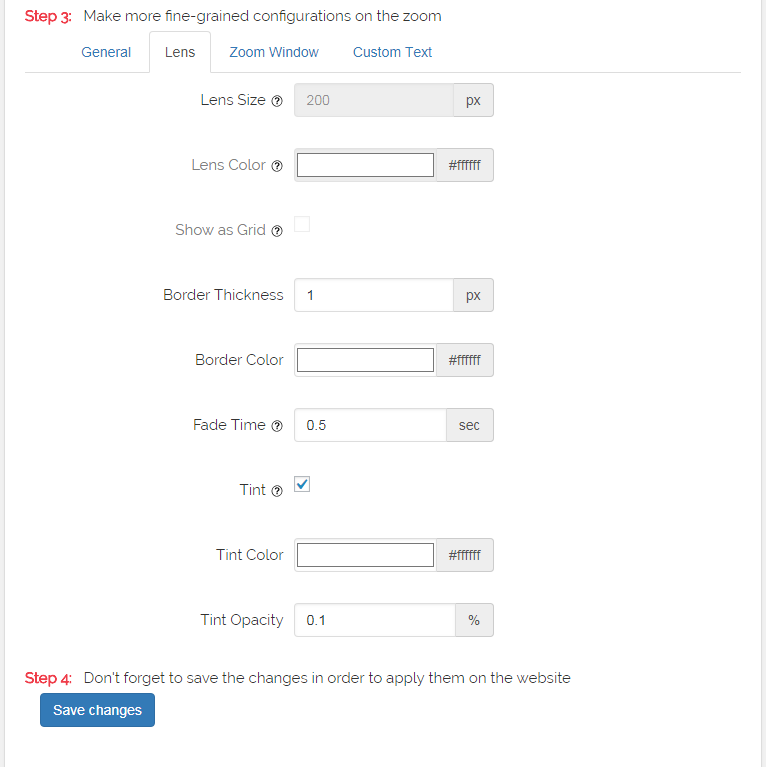
-Thẻ Lens
Thẻ này chứa các tùy chọn về Lens khi phóng ảnh, hầu hết đều yêu cầu nâng cấp để sử dụng nên bỏ qua, tương tự đối với thẻ custom Text cũng không được tùy chọn gì. Thôi cứ để mặc định.

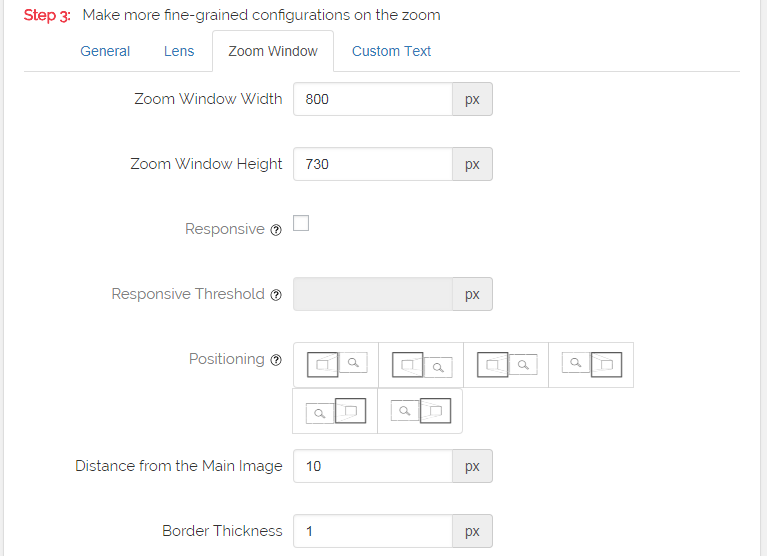
-Thẻ Zoom Window
Bạn có thể chỉnh lại kích thước của cửa sổ zoom trong mục Zoom Window Width (bề rộng), Zoom Window Height (chiều cao). Những cái còn lại cứ để như mặc định.

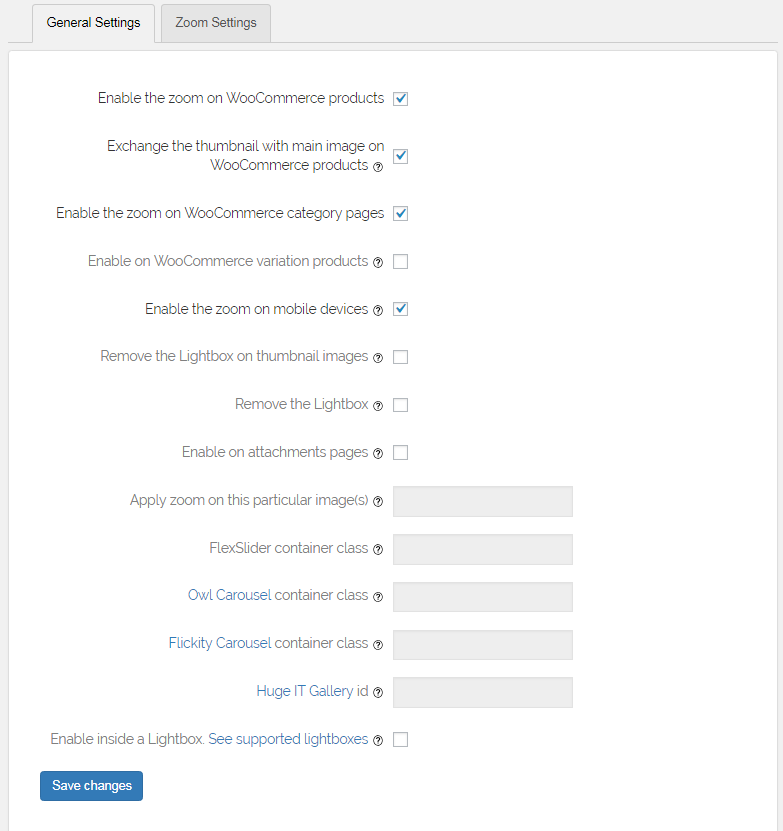
Trong thẻ General Settings
Đối với bản miễn phí bạn chỉ có thể thay đổi các tùy chọn sau:
Enable the zoom on WooCommerce products: bật hay tắt tính năng zoom ảnh cho các sản phẩm bằng WooCommerce
Exchange the thumbnail with main image on WooCommerce products: không rõ lắm, cứ để mặc định
Enable the zoom on WooCommerce category pages: cho phép zoom trong trang Category của WooCommerce
Enable the zoom on mobile devices: cho phép phóng to ảnh trên điện thoại hay không.
Một số tính năng khác như hỗ trợ Light box phải mua mới dùng được.
Tùy chọn xong nhớ nhấn Save để lưu lại tùy chọn.

Các bước thiết lập bên trên sẽ chỉ giúp bạn phóng ảnh đối với các sản phẩm trên WooCommerce. Để kích hoạt tính năng zoom ảnh ngay trên các Post hoặc Page trong WordPress bạn cần làm theo các bước sau.
Kích hoạt tính năng phóng to ảnh trên Post hoặc Page
Mặc định, bạn sẽ không được bật tính năng phóng to ảnh trong Post hoặc Page. Lý do vì cũng không thực sự cần thiết lắm, có thể gây rối mắt nếu tùy chọn không tốt. Tuy nhiên nếu vì 1 lý do nào đó bạn muốn kích hoạt cả tính năng này trong các bài post thì bạn có thể thực hiện thao tác thủ công sau khi thêm hình ảnh vào nội dung bài viết.
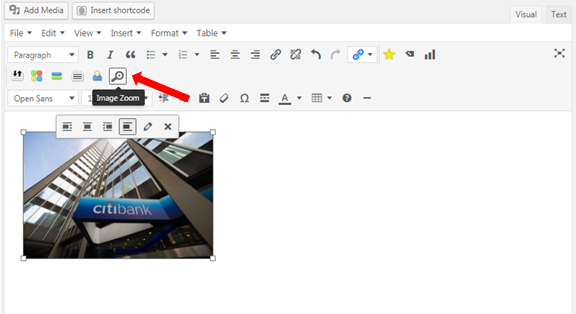
Sau khi chèn hình vào post bạn click vào hình muốn phóng to, sau đó click vào biểu tượng kính lúp trên phần công cụ chỉnh sửa post như hình. Chỉ đơn giản thế thôi, tính năng phóng to ảnh sẽ được kích hoạt cho tấm ảnh được chọn. Thực hiện tương tự cho các hình ảnh khác nếu muốn zoom như vậy.

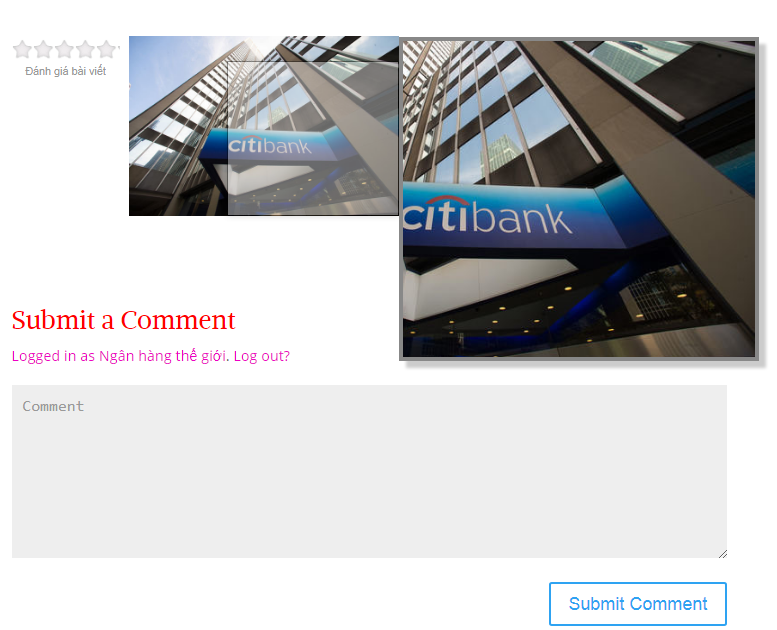
Bên dưới là kết quả khi add thêm tính năng zoom vào ảnh

Mình khuyên các bạn nếu sử dụng tính năng này thì phải upload hình ảnh chất lượng cao để khi zoom lên không bị vỡ. Thông thường hình ảnh chất lượng cao sẽ có kích thước lớn và tốn thời gian upload cũng như dung lượng của hosting, vì thế sẽ ảnh hưởng đến tốc độ tải trang và hiệu suất, vì thế bạn nên cân nhắc khi sử dụng nhé.
Hi vọng bài viết này sẽ giúp bạn được làm thế nào để thêm tính năng zoom ảnh trong WordPress. Xin cảm ơn.

nếu sử dụng plugin chống copy bài viết. có sử dụng cùng lúc WP image zoom không ?
Mình nghĩ không ảnh hưởng gì đâu bạn. Cứ thử xem.